A clear working method for an attractive result
At Get Interactive we use a proven method to achieve a beautiful result. Together we go through a number of steps in order to achieve a beautiful end result. Naturally, there are several moments of feedback so that you know exactly what we are doing and you can adjust if necessary.
Besides our working method, we also use a Minimum Viable Product (MVP). You can read more about this at the bottom of this page.


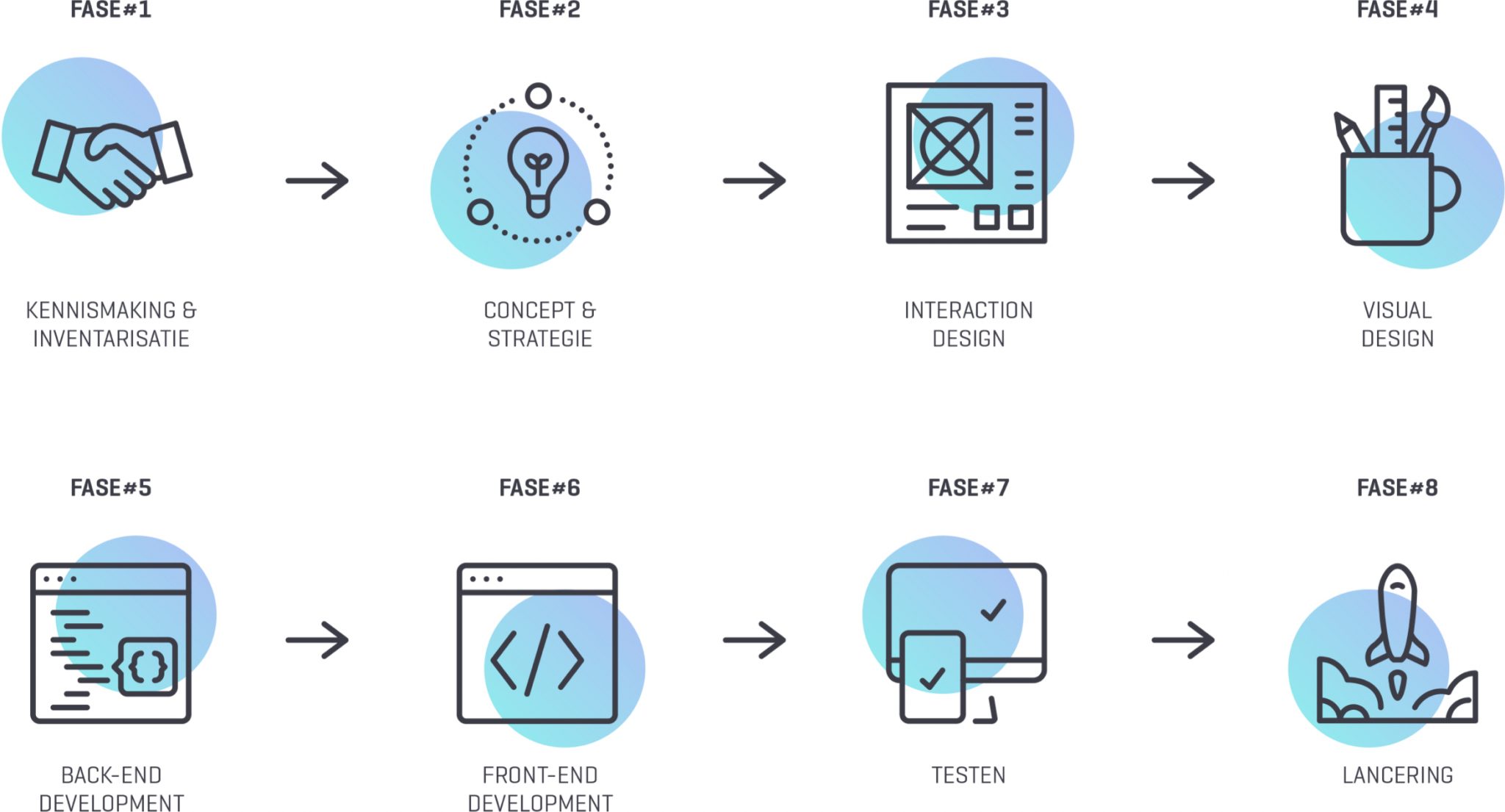
Phase 1
Introduction & Inventory
Welcome to Get Interactive! We would love to hear what we can do for you. We think it’s important to agree on the requirements and wishes in advance. We do this by making an inventory of various components. In combination with this workflow you will have a clear picture of what exactly is going to happen.


Phase 2
Concept & Strategy
We start by discussing your website strategy. What is the goal of the website and is that a logical goal? What resources can we use to achieve that goal? Strategic goals are then translated into concepts. These can be websites, but also other solutions. Together we come up with the resources we will use to reach your goal(s).

Phase 3
Interaction Design
An interaction design is a design where no style and color has been added yet. Only the structure, the menu and the layout of the content are designed. What is placed where, how does it work and why? At this stage we are not yet talking about specific images, color or content text. By getting the basics right first, later steps become a fill-in-the-blank exercise.


Phase 4
Visual Design
In this phase we will process your approved Interaction Design into a Visual Design. The images and web pages will be designed in a recognizable corporate identity. Think of the agreed colors, images and logo.

Phase 5
Back-end Development
By now we have a clear understanding of what you have in mind. We start building your website. With our extensive experience in development, we ensure a website that is technically sound.


Phase 6
Front-end Development
After building a strong foundation, we will now dress up the website nicely. Your corporate identity comes to life with logos, colors, images and other beauty. In addition, the website will be divided in such a way that the visitor can use your new website in a pleasant and logical way.

Phase 7
Testing
We have already prepared your brand new website on an acceptance environment. The acceptance environment is an environment where we first test and verify the work done before we make it visible to your visitors on the production environment (or the “live environment”).
After you have given your approval on the work we will plan the release to the production environment.


Phase 8
Lancering
After a few weeks of hard work you can be proud of the website that is online. It may be that now that everything is finished and live you still see some things that you would rather have different. No problem. Contact us and we will look with you what we can adjust.
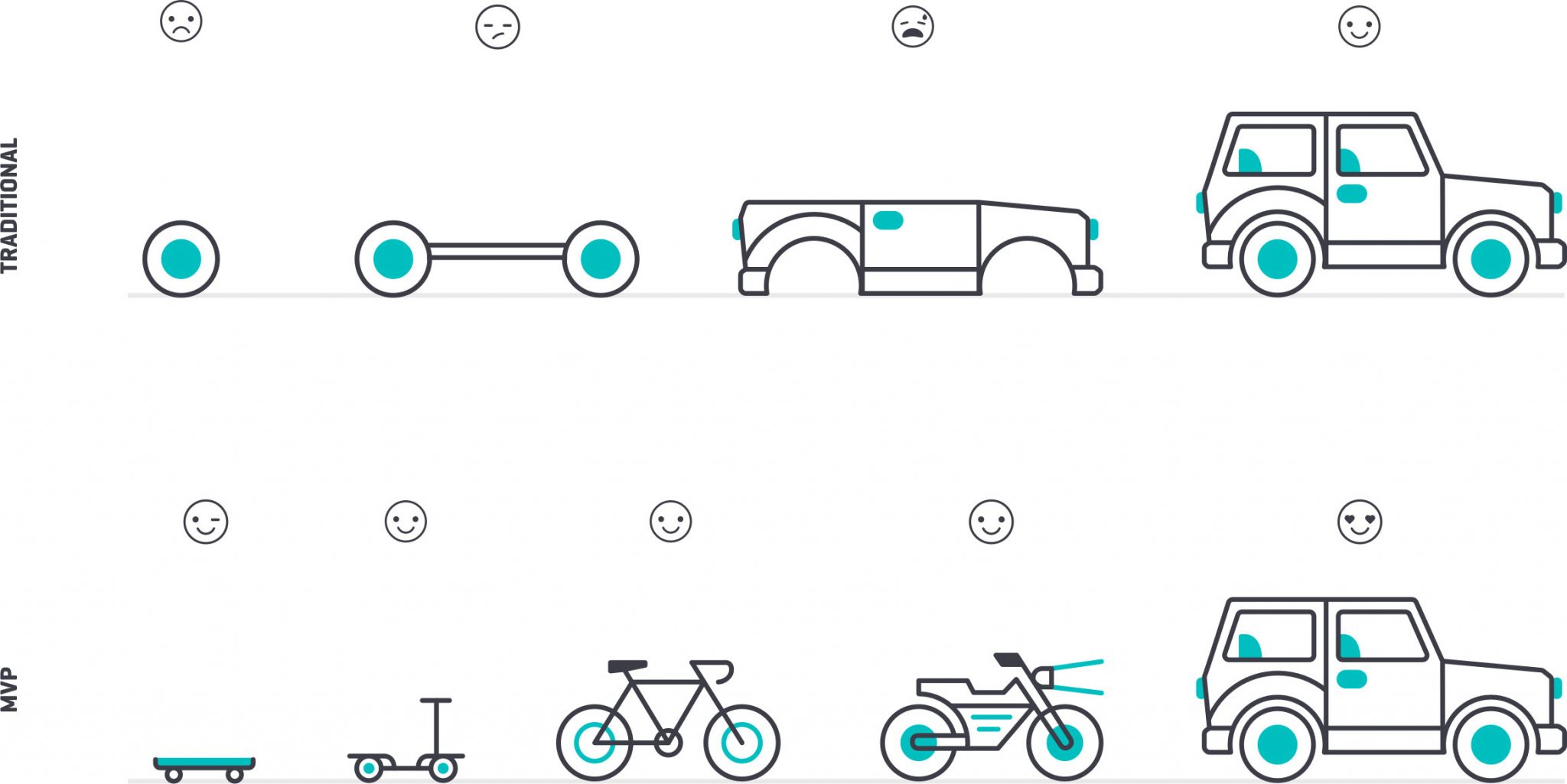
Minimum Viable Product (MVP)
At Get Interactive, we think it’s important to bring the client into the process from the beginning. So we don’t lock ourselves in a cubicle and come out weeks later with a final product that you just have to make do with. Instead, we will ask for feedback at an early stage while we continue to work on the perfect final solution. In this way, you are constantly aware of what we are doing and you have the opportunity to make adjustments. This working method is also known as Minimum Viable Product.
Despite the name Minimum Viable Product, it is not about making a minimum product. The MVP is the first version of a product that we show as early as possible with the aim of collecting feedback as quickly as possible. If crucial feedback is only evident after the product or service has been fully developed, this would mean that valuable time and a lot of money have been invested for nothing. Minimum in this case is about limiting the investment needed to develop the product. Nice and efficient!